今天從網站中的選單先下手,讓文章的分類可以一目了然看清楚!
但是在WordPress中如何編輯選單,有個很重要的觀念就是我們首先要先建立內容,再加入選單!
或許大家會很疑惑,大家常理會覺得不是都先建立好選單再來整理裡面的內容嗎?但WordPress的做法跟一般的邏輯相反,需要先建立好分類內容,再加入主選單!但其實也不會很麻煩,我們可以透過昨天套好的主題模板提供的項目來更動!
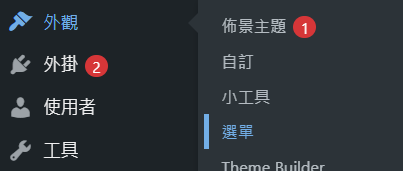
要編輯選單,要先進入選項外觀中的選單裡。
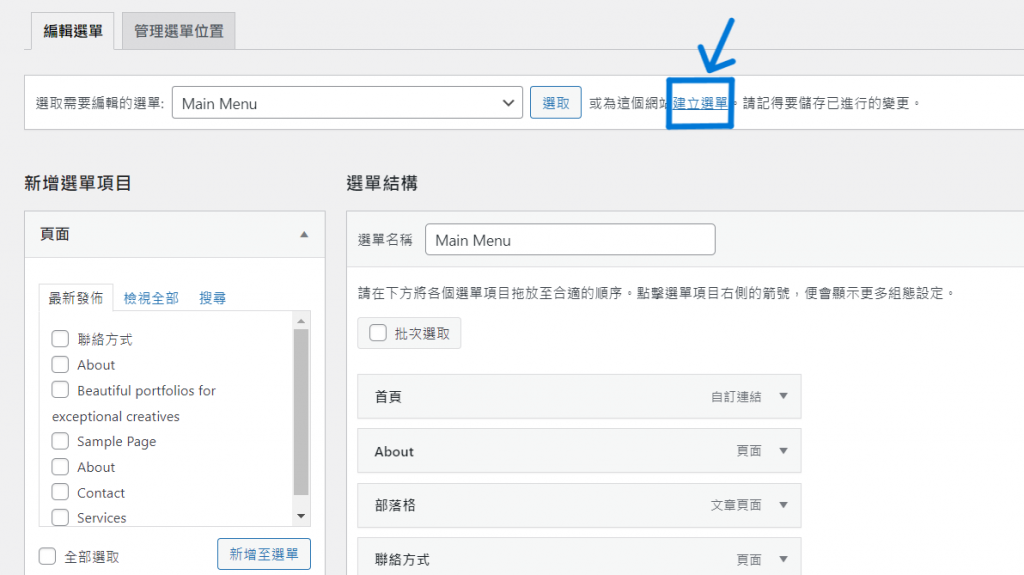
在選單的頁面中,我們可以先建立一個全新的選單來製作自己的選單,找到「建立選單」的選項新增新選單。
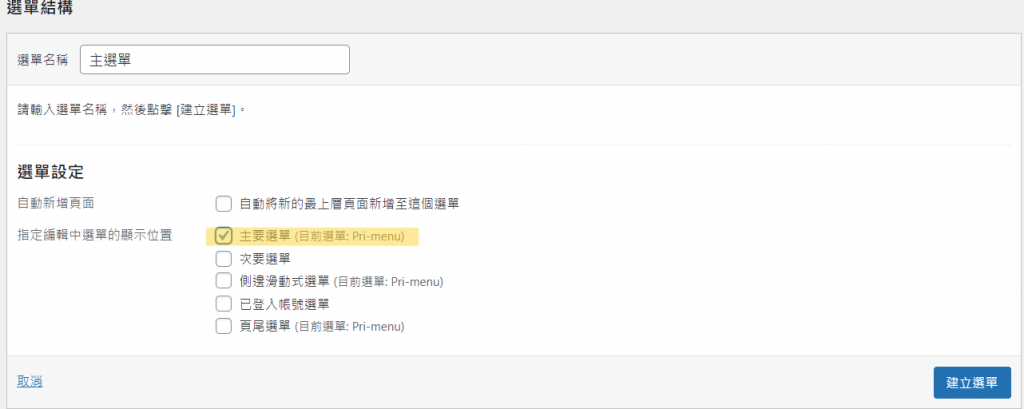
將新選單的檔案名稱取為主選單,在下面選單設定中將他得顯示位置設定在「主要選單」中,因為WordPress可以設定不只一個選單,所以要指定好位置才能將選單顯示在對的位置上。
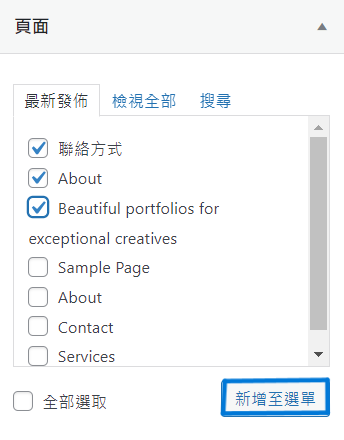
新增好選單後,就可以來新增選單項目啦!新增選單項目有提供「頁面」、「文章」、「自訂連結」、「分類」四個主選項,我們可以先勾選幾個模板提供的頁面項目,按「新增至選單」後,之後再來改項目名稱。
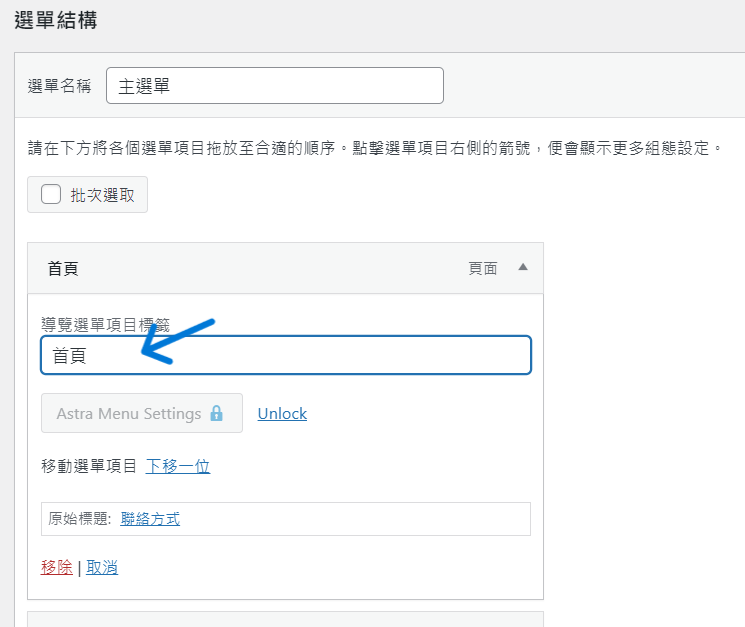
之後在選單結構裡,將項目標籤改名為我們要的項目名稱,如果想要刪除這個頁面項目的話,按移除即可。
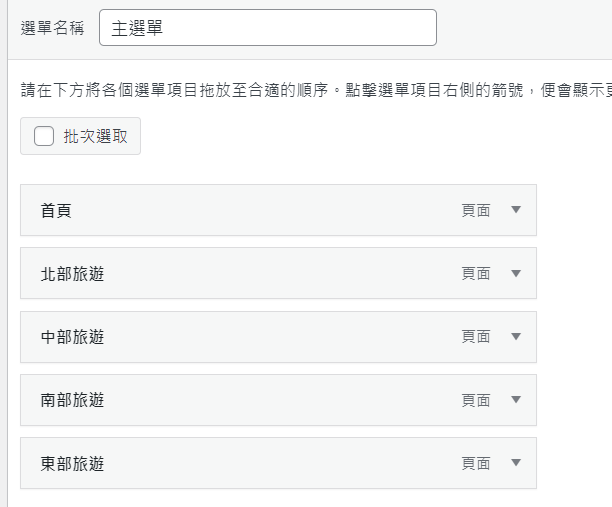
新增完和改完頁面名稱後目前就會呈現這樣啦!當然也可以在這裡移動選單的順序,只要按住項目拖曳位置即可更動順序。
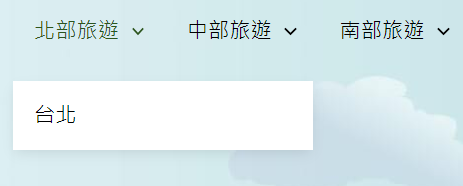
選單中也有子項目的概念,我們可以新增分類項目「台北」、「台中、「台南」到選單結構中,再將它們分類到屬於他們的北部、中部、南部裡,這樣像是台北就隸屬於北部旅遊中的一個子項目啦!
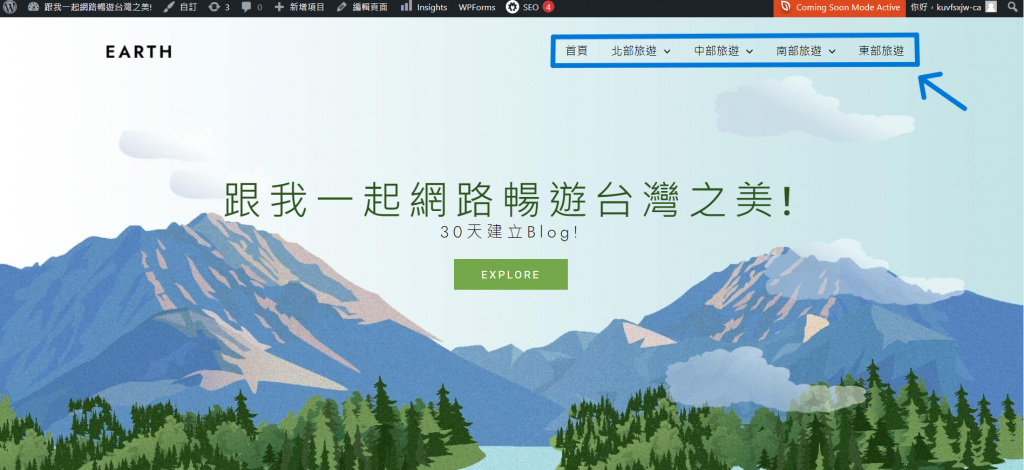
全部整理好儲存選單後,我們可以進入到前台網站中查看,上方的選單已經變成我們整理好的模樣!
游標點選到其中一個項目,我們設定的頁面子項目就會出現了,這樣編輯選單的學習就算告一段落了啦!
謝謝大家看到這邊![]()
明天繼續囉!
倒數22天
